Flutterから利用できるFirebaseサービスをカウンターアプリで実践(Analytics編)
はじめに
Flutterから利用できるFirebaseの機能をカウンターアプリに実装し、内容をまとめたシリーズの第1回目です。
今回は、FirebaseでGoogle Analyticsを使用できる、Analyticsについてです。
Analyticsではイベントを記録して、アプリの使用状況について調べることができます。
目次
シリーズの内容
可能な限り毎日連載していきます。 また、順番は前後する可能性があります。
| 回数 | 内容 | リンク |
|---|---|---|
| 第0回 | 準備編 | ブログ |
| 第1回 | Analytics |
イマココ |
| 第2回 | Firebase Crashlytics |
ブログ |
| 第3回 | Firebase Performance Monitoring |
ブログ |
| 第4回 | Firebase Remote Config |
ブログ |
| 第5回 | Firebase Authentication |
ブログ |
| 第6回 | Cloud Firestore |
ブログ |
| 第7回 | Firebase Realtime Database |
ブログ |
| 第8回 | Cloud Storage for Firebase |
ブログ |
| 第9回 | Firebase Cloud Messaging |
ブログ |
| 第10回 | Firebase In-App Messaging |
ブログ |
| 第11回 | Firebase ML |
ブログ |
| 第12回 | Cloud Functions for Firebase |
ブログ |
| 第13回 | Firebase Hosting |
ブログ |
| 第14回 | Firebaseのその他のサービス | ブログ |
開発環境
| 項目 | 内容 |
|---|---|
| PC | Macbook Air(M1) |
| Flutter | 3.0.1 |
| Firebase | 11.0.1 |
| FlutterFire | 0.2.2+2 |
準備
準備編が完了出来ているものとします。
導入方法
プロジェクトにfirebase_analyticsを導入するため、pubspec.yamlに追記しインポートします。
dependencies: firebase_analytics: ^9.1.8
記録できるイベントはfirebase_analytics_packeageのページに記載されています。
今回はlogEventで画面遷移イベントを記録します。
import 'package:firebase_analytics/firebase_analytics.dart'; class AnalyticsService { Future<void> logPage(String screenName) async { await FirebaseAnalytics.instance.logEvent( name: 'screen_view', parameters: { 'firebase_screen': screenName, }, ); } }
Widget側の設定は以下の通り
ElevatedButton{ child: Text(buttonTitle), onPressed: () { AnalyticsService().logPage(buttonTitle); Navigator.push( context, MaterialPageRoute(builder: (context) => pagename)); }, },
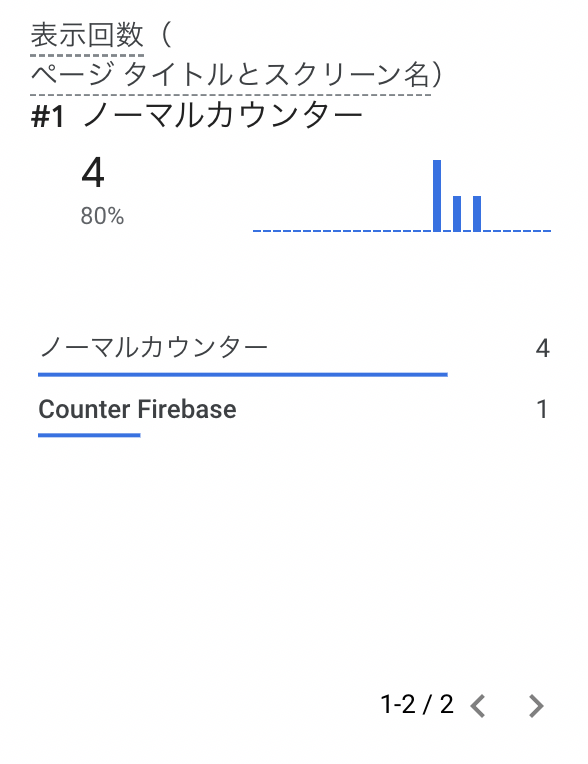
ロギング情報はFirebase Consoleで確認でき、Analytics関係では、リアルタイム分析、イベント分析、コンバージョン分析などが表示されます。
今回のロギング情報をFirebase Consoleで確認してみます。
コード全文
前回からの変更点です。
Analyticsでページ遷移の記録を実装- その他、コードの変更
main.dart
/// Flutter関係のインポート import 'package:flutter/material.dart'; import 'package:flutter_riverpod/flutter_riverpod.dart'; /// Firebase関係のインポート import 'package:firebase_core/firebase_core.dart'; import 'firebase_options.dart'; import 'package:firebase_analytics/firebase_analytics.dart'; /// 他ページのインポート import 'package:counter_firebase/normal_counter_page.dart'; /// メイン void main() async { /// Firebaseの初期化 WidgetsFlutterBinding.ensureInitialized(); await Firebase.initializeApp( options: DefaultFirebaseOptions.currentPlatform, ); /// runApp w/ Riverpod runApp(const ProviderScope(child: MyApp())); } /// Providerの初期化 final counterProvider = StateNotifierProvider<Counter, int>((ref) { return Counter(); }); class Counter extends StateNotifier<int> { Counter() : super(0); /// カウントアップ void increment() => state++; } /// MaterialAppの設定 class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Counter Firebase', theme: ThemeData( primarySwatch: Colors.blue, ), home: const MyHomePage(), debugShowCheckedModeBanner: false, ); } } /// ホーム画面 class MyHomePage extends ConsumerWidget { const MyHomePage({Key? key}) : super(key: key); @override Widget build(BuildContext context, WidgetRef ref) { return Scaffold( appBar: AppBar( title: const Text('My Homepage'), ), body: ListView( padding: const EdgeInsets.all(10), children: <Widget>[ _PagePushButton(context, 'ノーマルカウンター', const NormalCounterPage()), ], ), ); } } /// ページ遷移ボタン class _PagePushButton extends ElevatedButton { _PagePushButton(BuildContext context, String buttonTitle, pagename) : super( child: Container( padding: const EdgeInsets.all(10), child: Text(buttonTitle), ), onPressed: () { AnalyticsService().logPage(buttonTitle); Navigator.push( context, MaterialPageRoute(builder: (context) => pagename)); }, ); } /// Analyticsの実装 class AnalyticsService { /// ページ遷移のログ Future<void> logPage(String screenName) async { await FirebaseAnalytics.instance.logEvent( name: 'screen_view', parameters: { 'firebase_screen': screenName, }, ); } }
GitHubのページを貼ります。